Software Engineer at sprd.net AG, TeamShirts
– ← Back to cvTechnologies
Table of contents
I joined a young business unit named TeamShirts, which is part of Spread Group, and specializes in providing groups of people with the means to print clothing and other articles to represent or express themselves in their own style.

The first few months were mostly focused on getting to know the code-base and smaller issues or features. While I wrote some php initially my work would soon focus more strongly on frontend related topics.
TL;DR
I was involved in frontend development using React and TypeScript as well as adjacent technologies such as Redux and GraphQL. We built a mobile-first SPA to design t-shirts with and rebuilt existing shop pages to support more features and modernize the tech-stack. In face of changing team structure I also took care of deployments, logging and monitoring.
Implementation of a T-Shirt Designer
After a few weeks at TeamShirts I soon had the privilege to join the project team for our t-shirt designer.

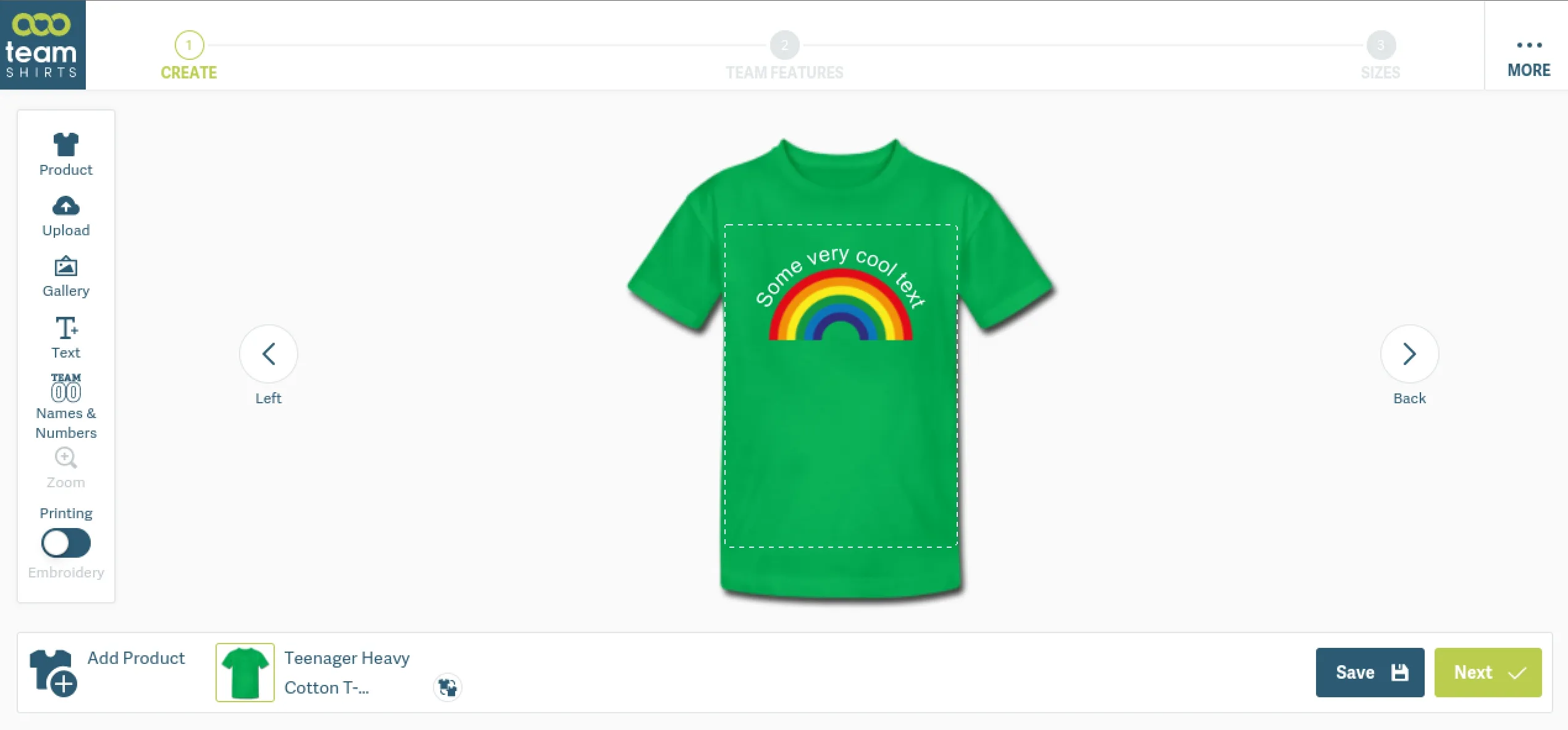
This designer is a mobile-first SPA that enables users to design several printable products at once. This designer supports users with:
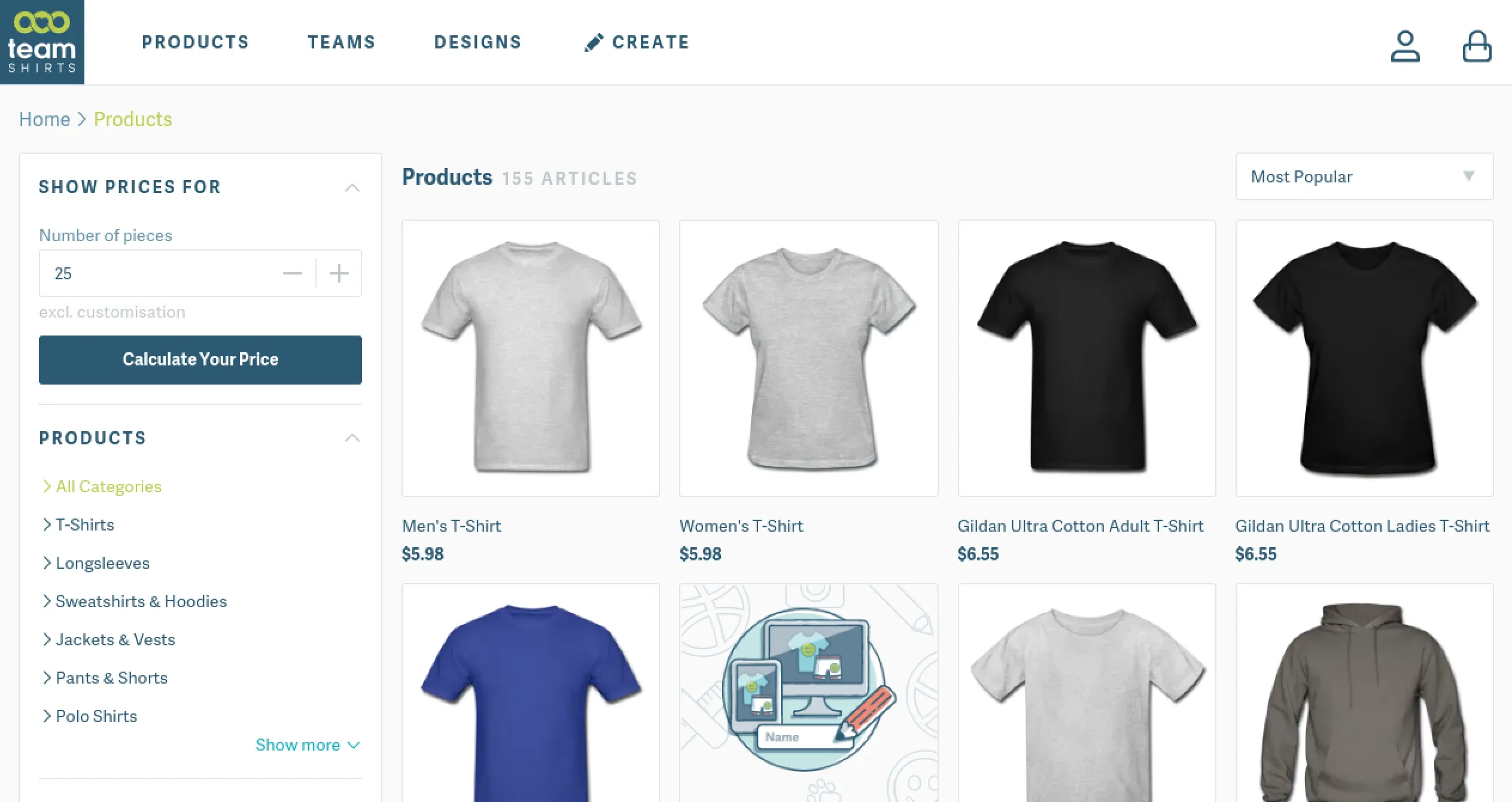
- Discovering items to print onto (called ProductTypes)
- Configuring various text and graphics elements to be placed on the selected ProductTypes
- Perform various validations and checks related to printability, such as minimum/maximum scaling and placement into printable areas.
- The choice of printing technologies to make sure that desirable and consistent methods for printing are used throughout a product or set of products.
- Creating several sets of products given a list of names/numbers for players of a team or group.
Tech stack
The code for this designer makes use of React and Redux for rendering and state management. To aid development and correctness our team settled on:
- TypeScript for typechecking (replaced flowtype)
- Jest for tests (replaced Mocha)
- eslint to establish a common code style
- Raygun for error reporting
A decision that I’m particularly fond of was to follow a quite strict functional programming style. I’m convinced that this decision enabled a lot of positive aspects in this software and for the people working on it, and it largely influenced the way we would later write all of our frontend code during my time at the company.
Example tasks
During my work on the T-Shirt designer some examples of tasks I’ve worked on are:
- Used trigonometry and vector math to handle and validate placements of texts and designs.
- Reimplemented the handling of bended text by replicating work from previous undocumented implementations.
- Used expectations about referential transparency in purely functional code to find bugs and memory leaks.
- Improved Text-Measurement several times.
- Simplified and restructured client-side validation of printability.
- Gathered requirements and cared for the optimization and choice of print methods.
New Frontend
With our new T-Shirt designer in place the desire to have a more consistent code style for our frontend technologies grew. This was amplified by the fact that previous code used several different technologies to produce HTML. As developers we wanted to have use consistent technologies to reduce mental overhead when switching between portions of code and to reuse existing components. We also longed for the quality of tests and typechecking we’ve got used to in our T-Shirt designer in the rest of our codebase.
The non-designer parts of our website had a somewhat different usage profile though: It was less desireable to keep user specific state or build an SPA, and instead server side rendering was more important both for performance and SEO reasons.

In scope if this development our team decided to build a component library with UI components to be shared between our T-Shirt designer and the rest of our frontend. We decided to use lerna for this and it worked ok for us for a while. With a growing number of components we later figured out that we could reduce our bookkeeping workload quite a bit by switching to a monorepo approach.
The new frontend code was built against an entirely new API using GraphQL with Apollo. Given the new structure for rendering our team had to develop a new API to make data accessible for the separate rendering process. This would also allow our code to soft-navigate when fetching specific data for a page instead of reloading whole pages.
I’d say the biggest upside of using GraphQL was that we gained a schema that we could typecheck against. This made some aspects of development and checking for errors drastically faster. I’d say the biggest challenge we’ve got from it was the caching story. There are several approaches to caching with GraphQL and I’m convinced that we’ve found some good tradeoffs over the years, but I’d also say that it is something that warrants attention as soon as caching is a necessity.
Changing team structure and DevOps
Because of changes in team structure our team found itself without a team lead for some time. In addition to a bit of chaos I’m convinced that this change was a big improvement for our team situation.
As developers through this change we found ourselves to be even more involved in requirement engineering and planning than before. As a team we organized our own processes and meetings as we saw fit. We had regular discussions where we strived for consensus and we experimented with new ideas as we saw fit. I’m convinced that I found safe and productive room to grow in this.
As a side-effect of this restructuring as developers we found ourselves left with unknown deployments and servers. In this situation both the team and our head of department approached me to take care of the situation and I agreed given their support on this.
I had some previous experience with running services both from personal projects and from prior jobs, but this was also an opportunity to learn and to influence a bigger scope of how the team did deployments. It was a joy and a privilege to find my interest in this topic recognized and be given the mandate to improve the situation.
Over the years I supported our team in consolidating resources, reducing AWS costs and in relocating services from different external hosting platforms into k8s clusters provided by the company. We documented what kind of infrastructure our software depended on and strived to embrace the principles put forward by the twelve-factor app as well as the sre-book.